
画像を挿入して、キャプションにタイトルを書いて、センタリングしてみたけど、公開画面ではセンタリングされていない・・・なぜ?
ブログの見た目を思い通りにコントロールする方法を知ることは、記事作成に役立ちます。
WordPressを用いてブログ作成を行う際に、CSSを用いて見た目を変更する方法について、実際のトラブル事例を用いて解説します。
「ブログの見た目が思い通りにならない・・・」という悩みの解決を図ります。
- CSSとは何か、何ができるか
- 『キャプション文字センタリングできない』問題と、CSSによる解決ステップ検証
一生懸命作成したブログの記事について、あともう少しで完成という所で、細かいレイアウト調整がうまくいかないと、残念な気持ちになってしまいますよね。
自分自身も『キャプション文字がセンタリングできない』という問題に直面し、「何とかしたいが、どうすればよいか・・・」と歯がゆい気持ちになりました。
この問題に対して解決策を模索する中で、ブログの見た目を調整できる方法として「追加CSS」を見付け、問題解決を図ることができました。
追加CSSの機能を使いこなすことができれば、かなり複雑な微調整が必要な場面でもイメージ通りの表現ができるようになります。
とはいえ、今回全くの素人である自分でも問題の改善を図ることができました。見た感じ、聞いた感じは、難しそうに思えますが、全く経験や知見がなくても、真似れば何とかなります。
同じ問題を抱えている方は、是非一度お試しください。
CSSとは何か、何ができるか?

CSSとは何?
まずは、「CSSとは何?」ということについてです。
CSSは、「Cascading Style Sheet」の頭文字で、スタイルシートと呼ばれるものです。
Cascadingというのは、上の階層から下の階層へと設定が引き継がれていくというような意味らしいですが、今回重要なのは後半のStyle Sheetの部分です。
スタイルシートですので、例えば、文字の大きさ、色、字体、配置、装飾といった様々な書式設定ができます。
つまりCSSとは、ブログの見た目を調整できるスタイルシートであるといえます。
CSSは何ができるか?
CSSはスタイルシートですので、HTMLで記載された要素の見た目を設定することができます。
ポイントは、HTMLで記載された要素という部分です。いわゆるMicrosoft Officeのように、見た目の調整が必要な部分を選んで、クリックすれば見た目が変わるということではありません。
以下のような構造で記載されます。
(セレクタ){
(プロパティ):(設定値);
}
セレクタ :どこを変更するか
プロパティ:どういった変更をするか
値 :どのように変更するか
例えば、h2見出しを変更するなら「セレクタをh2に設定」、色を変更するなら「プロパティにcolorを設定」みたいな設定を行うことになります。
つまり、CSSを用いることで「どこの、どういった内容を、どのように変更するか」を指定して、見た目の調整ができるようになります。
キャプション文字がセンタリングできない

追加CSSを使って、実際に問題解決を図ってみます。
問題の整理
まず、今回取り上げている問題について整理します。
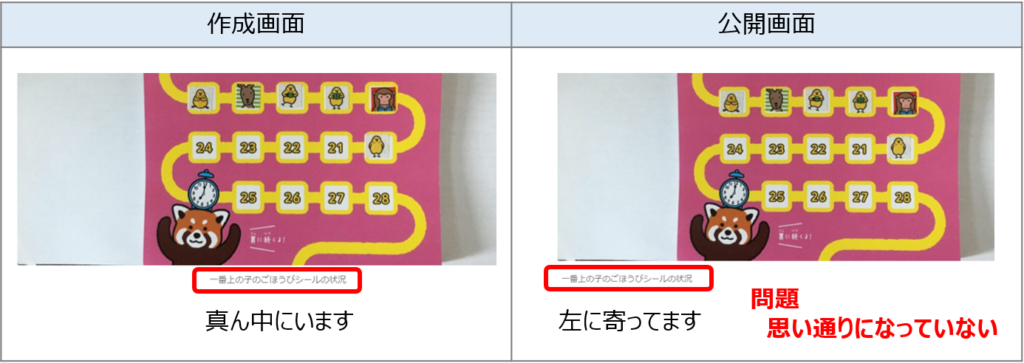
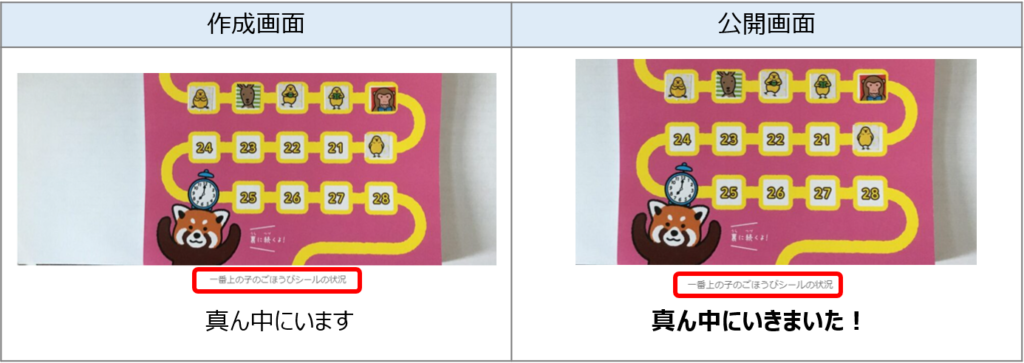
作成画面と公開画面の比較として、今回の問題を画像で表しました。キャプション文字の位置が作成画面と公開画面で違い、思い通りになっていません。
画像の補足説明のためにキャプションを記入後、表示をセンタリング(中央寄せ)すると作成画面ではきちんと中央に寄っていますが、プレビュー及び公開画面では左寄せになってしまっています。
キャプション文字を真ん中に配置したいにも関わらず、思った通りの表示にならずにもやもやしてしまいます。

追加CSSを使った解決ステップの検証
実際に追加CSSを使って、解決を図る手順を整理・説明します。
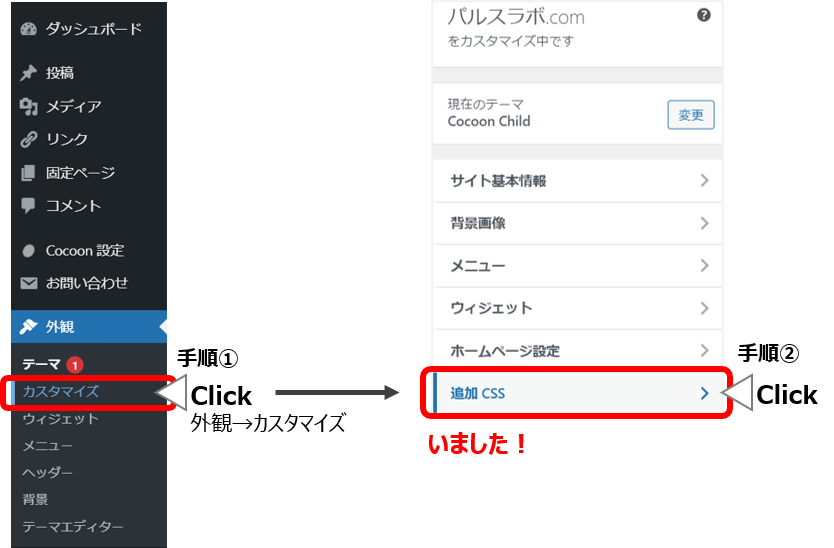
Step1 追加CSSの画面を探す
御覧の通り、本当に知識ゼロから始めています・・・
WordPressダッシュボード画面の「外観→カスタマイズ」と選択した先にいます。

Step2 追加CSSの画面を出す
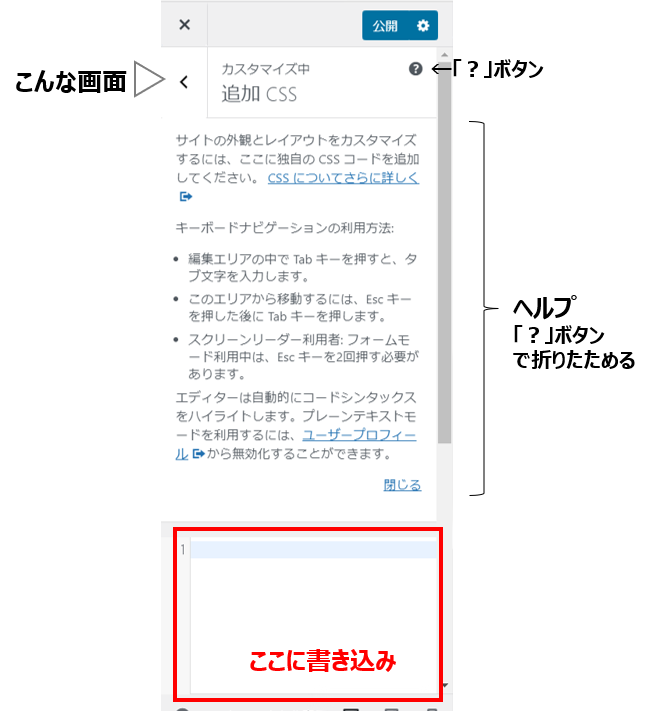
こんな画面が出ます、ヘルプの表示/非表示はお好みでどうぞ。

Step3 セレクタ記載内容を考え、記載する
今回、この部分が最も苦労しました。「どこを変更すべきか?どう調べればよいか?」かなり悩みました。
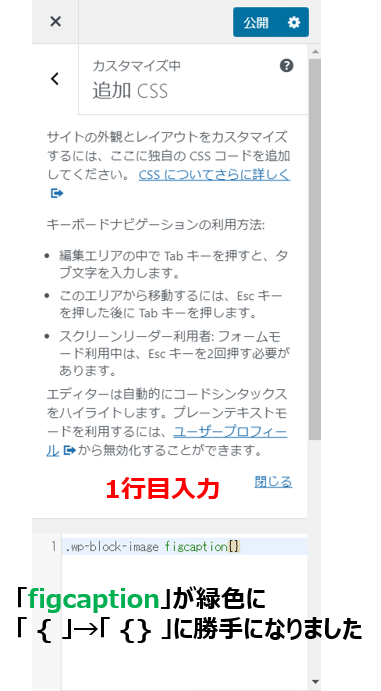
結論としては、HTML編集画面での確認と類似事象のweb調査の結果から、「.wp-block-image figcaption」と記載することにしました。
(※HTML編集は画像やテキストを選択し、「オプション」項目から選択可能です)

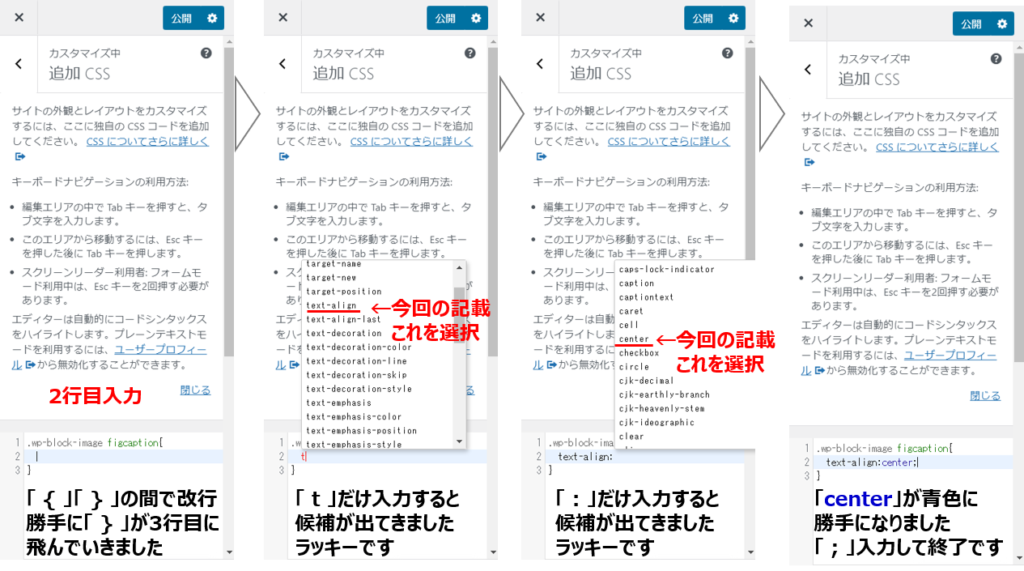
Step4 プロパティ/設定値記載内容を考え、記載する
この部分は実行したい内容が明確でしたので、それほど悩みませんでした。
プロパティ:text-align (表示位置)
設定値:center (中央)

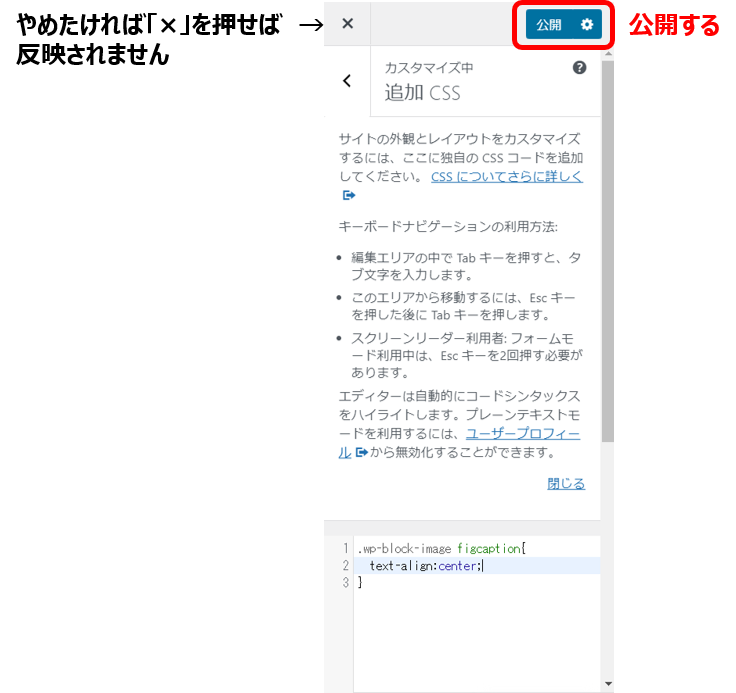
Step5 公開する
追加CSSの公開を実施します。

Step6 公開画面を確認する
思い通りの表示がなされているか確認します。

他のページの表示も一気に変更され、思い通りの表示ができました。
今回の解決策の振り返り
今回、追加CSSに記載した内容を振り返ってみます。
セレクタ(どこを変更するのか)→「.wp-block-image figcaption」
挿入した図のキャプション部分を変更しますと指定
プロパティ(どういった変更を施すか)→「text-align」の部分
位置を変更しますと指定
設定値(どのように変更するか)→「center」の部分
中央寄せを指定
簡単な方法で思い通りの表示へ変更することができました。
まとめ
キャプションのセンタリングを実施しても、作成画面と公開画面で表示が異なっている問題に対して、追加CSSを用いた解決を実施しました。
追加CSSはブログの見た目を、思い通りにカスタマイズしていける便利な機能です。
今後も追加CSSで解決できそうな問題があれば活用し、問題と解決策をセットでご紹介できればと思います。
- 追加CSSを開く
- セレクタ、プロパティ、設定値を記入する
- 反映状況を確認する
非常に簡単かつ便利な機能ですので、使いこなせるように今後も活用していきたいと思います。
当ブログではブログ立上げ経験を通して、困ったこと・苦労したことをノウハウとして蓄積を図っています。お時間があれば、以下のリンクより色々な記事を読んでいただければと思います。
読んで頂き有難うございまいた。





コメント